開発者ツールでHTML要素検証
以前、はてなブログHTMLのIDを確認する方法をQiitaで記事にしました。この記事では、はてなブログが提供しているboilerplate.cssを参照して、要素の背景色を変えながら地道に該当のID名・クラス名を調べていました。
しかし、どうやらChromeの開発者ツールを使えば、HTMLのID名・クラス名を簡単に調べることができるようです。
開発者ツールでHTML要素を検証する
やり方はとても簡単で、ctrl + shift + cをキーボードで入力するだけです。開発者ツールが起動し、マウスカーソルを合わせた部分のHTML要素を検証することができます。

これでクラス名が分かるので、あとはそのクラスのCSSを編集すればよいわけです。
以下、おまけ
記事としてはこれで終了なのですが、せっかくなので開発者ツールElement機能の他の使い方も調べてみました。
調べてみたら、いくつか面白そうな使い方を見つけたので、これらを共有します。
重要部分以外を透明化する
開発者ツールでは、一時的にHTMLを書き換えることができます。この機能は、試しにStyleを変えてみるとか、わざわざブログ編集画面を開くほどでもないときに有効です。
ここでの変更内容はブラウザを更新すると無かったことになるので、気軽に改変することができます。
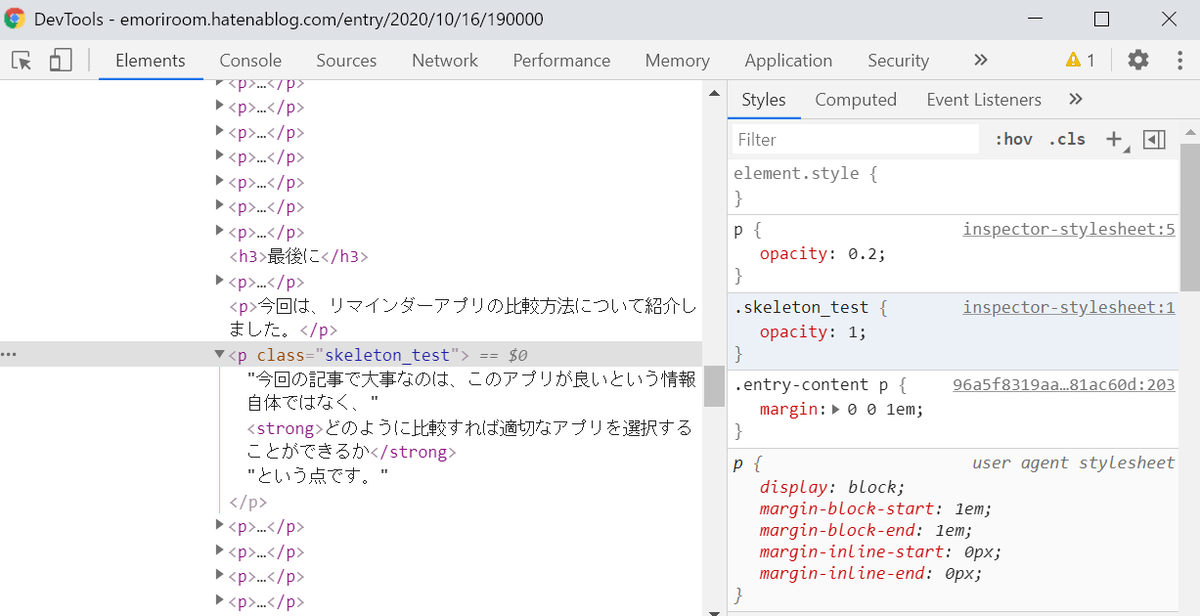
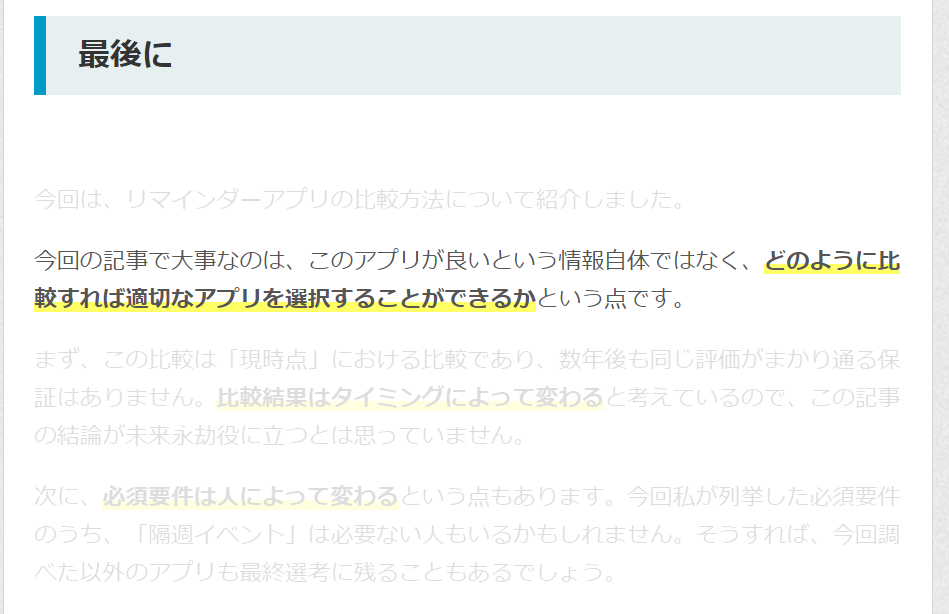
この機能を使うことで、例えば重要部分以外の要素を透明化することができます。この記事を参考にして、CSSのopacityを変更して要素の透明化を行いました。


重要部分のクラスを新たに追加した後、親クラスの不透明度を20%にし、重要部分だけ不透明度を100%に上書きしています。
こうすることで、スクリーンショットを撮りたいときに一時的に他を透明にするなどができます。
スマホサイズのHTMLを検証する
開発者ツールには表示形式をスマホサイズに変更できる機能があります。この機能を使うことで、スマホではどのように表示されるのか、シミュレーションを行うことができます。
表示形式の変更方法については、こちらの記事を参照してください。

上画像の通り、スマホ表示形式においてもctrl + shift + cでHTML要素検証ができます。
まとめ
この記事では、Chromeの開発者ツールを使ってHTML要素のID名やクラス名を調べる方法について説明しました。
また、開発者ツールのElementタブの活用方法についても、いくつか紹介しました。
- HTMLの一時的な書き換え
- スマホサイズのHTML要素検証
もし、今後CSSなどを本格的に扱っていくなら、これらの機能は必ず使うことになるはずなので、本記事なども参考にして勉強しておくとよいと思います。
以上です。